upptime , kali ini saya akan mengajarkan cara membuat web monitoring / alat pemantauan situs secara gratis dengan menggunakan Github pages , saya menggunakan scipt open source dari Upptime yang bisa kamu dapatkan secara gratis dari Github
fungsi web monitoring adalah sebagai alat bantu apakah website kita masih aktif atau down, dengan adanya upptime kita tidak perlu membayar tiap bulan untuk mendapatkan layanan web monitoring seperti Uptime Robot dll
Dengan Upime kita dapat mendapatkan fitur yang ada di web monitoring berbayar yaitu : Interval terpendek adalah 5 menit. Jadi, setiap 5 menit, Upptime mengunjungi situs web Anda dan memastikan bahwa situs tersebut aktif.
dan mencatat waktu respons sekali per hari dan memasukkannya ke riwayat git, membuat grafik tren jangka panjang dalam waktu respons situs web Anda dan membuat grafik ini sekali setiap hari, juga menggunakan penjadwal.
Terakhir, Anda mendapatkan situs web status yang dibuat secara statis dan indah. Situs web ini akan menunjukkan kepada pengguna status langsung situs web Anda, riwayat insiden, dan grafik waktu respons. Situs web selalu up-to-date karena menggunakan GitHub API untuk mengambil data secara real-time, dan dibangun menggunakan Svelte dan Sapper. Anda dapat menyesuaikan logo, menyalin, dan lainnya untuk menjadikannya milik Anda.
Apa itu Upptime
Upptime adalah halaman status dan monitor uptime sumber terbuka, yang sepenuhnya didukung oleh Tindakan, Masalah, dan Halaman GitHub, yang telah digunakan oleh 1.000+ orang dan tim untuk memastikan mereka tahu kapan titik akhir mereka turun.
Dokumen: https://upptime.js.org/docs/
Kelebihan dari Upptime
- Pantau waktu aktif setiap 5 menit : Menggunakan GitHub Actions, pantau halaman web tanpa batas setiap 5 menit, dan simpan statistik waktu respons yang dikontrol versi.
- Situs web halaman status modern : Dapatkan halaman status yang ramping dan indah yang didukung oleh situs statis Svelte modern dengan riwayat pemadaman dan grafik tren jangka panjang.
- Dapatkan pemberitahuan tempat Anda bekerja : Cari tahu saat situs web apa pun mati, dengan dukungan notifikasi bawaan untuk Slack, Telegram, webhook khusus, dan banyak lagi.
Fitur utama dari Upptime
ada banyak sekali fitur dan kelebihan dari Upptime node js ini , sebagai berikut ini
- Sumber Gratis dan Terbuka. Tidak perlu memiliki server atau pengalaman program Anda sendiri.
- akun Github. Diberdayakan sepenuhnya oleh Tindakan, Masalah, dan Halaman Github
- Interval 5 menit untuk memantau situs web atau host
- Setiap 6 jam, waktu respons dikomit ke git untuk disimpan untuk tampilan halaman.
- Halaman Github untuk menampilkan data menggunakan API untuk mengambil data riwayat repositori. Mendukung PWA.
- Dukungan api, tcp, pemantauan ping juga.
- Beri tahu pengguna tentang waktu henti dengan Masalah GitHub
Cara Membuat Website Uptime Dengan Github Pages
ada beberapa tahapan dalam membuat web di github page yang perlu kamu ketahui, pastikan kamu mengikuti tahapan dengan urut
Baca juga : Cara Mudah Daftar GitHub Student Developer Pack untuk Pelajar
Step 1: Membuat Repositori Baru
pertama tama kamu perlu membuat akun github,
- Buka aplikasi Google Chrome
- Kemudian Akses situs Github dan Login dengan Menggunakan Akun Kamu
- Lalu kunjungi https://github.com/4rukadi/hidessh-web lalu Use Template / Fork
- kemudian Publish Template , Pilih Settingan Ke publish
Baca juga : Cara Upload Project File ke Github
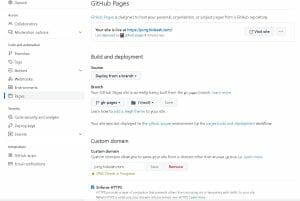
Step 2: Custom Domain di Github Pages
- Klik menu setting pada repo kamu
- kemudian Pilih Menu Pages
- masukan Custom Domain kamu
- Tambahkan Nama domain khusus kamu, Pilih ADD Recond pilih Cname tujuan URL github pages
untuk Mengonfigurasi domain khusus untuk situs Halaman GitHub Anda DISNI
- aktifkan enforce HTTPS
jika kamu merasa belum jelas bisa melihat gambar di bawah ini

Step 3 : tambahkan kata kunci rahasia di repositori
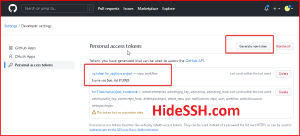
- Klik pada gambar profil Anda di sudut kanan atas dan pilih “Pengaturan”
- pada sisi kiri, pilih “Pengaturan pengembang”
- pada sisi kiri, klik “Token akses pribadi”
- Klik “Buat token baru”
- Pilih cakupan “repo” dan “alur kerja”
- Klik “Genered token”
simpan kode token di aplikasi notepad supaya gak hilang atau lupa
jika kamu belum jelas bisa melihat gambar dibawah ini

Step 4 : Tambahkan rahasia ke dalam pengaturan repositori Anda
Setelah membuat token Anda, salin (Anda tidak akan melihatnya lagi). Kemudian, tambahkan sebagai rahasia repositori:
- Buka Repositori Upptime Anda, pilih “Pengaturan”
- pada kiri, klik “Rahasia”
- Tekan tombol “Rahasia repositori baru”
- Masukkan nama rahasia sebagai GH_PAT
- masukan token akses pribadi Anda ke bidang Nilai
Pastikan tidak ada spasi sebelum atau sesudah token dan/atau linebreak setelah token Anda
- Simpan, dengan memilih “Tambahkan rahasia”
Step 5: memperbaruhi Kode .upptimerc.yml
- pilih file dengan nama .upptimerc.yml
- kemudian edit bagian situs dan cname
- kemudian simpan
jika kamu masih belum jelas tentang penjelasan diatas bisa melihat panduan video di bawah ini
Baca juga : Cara Install Github Deskop Di Komputer dan MacBOOK
Video Tutorial membuat Website monitoring dengan Github Pages
jika kamu masih merasa kesulitan dalam membuat website Uptime dengan github pages , kamu bisa bertanya dan diskusi bareng di kolom komentar atau group hidessh







