google Lighthouse , sekarang untuk cek performa web dan kecepatan web bisa mengunakan Google Lighthouse, alat bantu dari google untuk melakukan audit untuk situs web /blog, Inilah sebabnya mengapa seorang blogger perlu memperhatikan SEO untuk melakukan audit SEO pada blognya
Lighthouse dapat dijalankan di semua website dan blog mulai dari Worpress, Laravel, Ci, Noodle , baik memerlukan otentikasi atau tidak, bisa dilakukan serangkaian tes yang ditentukan pengguna,
kemudian menghasilkan laporan tentang bagaimana kinerja halaman atau website dengan 4 metrik utama yaitu kinerja, aksesibilitas, aplikasi web progresif, SEO
Apa itu Google Lighthouse
Lighthouse adalah open-source, alat otomatis untuk meningkatkan kualitas halaman web. Anda dapat menjalankannya di halaman web mana pun, publik atau memerlukan otentikasi. Ini memiliki audit untuk kinerja, aksesibilitas, aplikasi web progresif, SEO, dan banyak lagi.
Anda dapat menjalankan Lighthouse di Chrome DevTools, dari baris perintah, atau sebagai modul Node, Lighthouse URL untuk diaudit,
Dari sana, gunakan audit yang gagal sebagai indikator tentang cara meningkatkan halaman. Setiap audit memiliki dokumen referensi yang menjelaskan mengapa audit itu penting, serta cara memperbaikinya.
Panduan Cek Speed Website dengan Google Lighthouse
ada 4 cara yang bisa kamu lakukan untuk mengecek website kamu dengan menggunakan tool Google Lighthouse diantaranya sebagai berikut ini
Cara Cek Speed Website dengan PageSpeed Insights.
- Buka aplikasi Google Chrome
- kemudian klik dan akses Web PageSpeed Insights. DISINI
- masukan url blog anda
- kemudian Tekan Analyze
- Tunggu beberapa detik kemudian Lihat hasilnya
Baca juga : Cara Mencari Link Rusak (Broken Links) dengan Linkinator
Cara Cek Performa Website dengan Ekstensi Chrome Lighthouse
pastikan kamu mengintal Ekstensi tambahan Chrome DevTools, untuk bisa menjalan tool speed website ini , dengan Alur kerja DevTools memungkinkan untuk menguji situs lokal dan halaman yang diautentikasi, sedangkan ekstensi tidak.
pastikan kamu terlebih dahulu menggunakan aplikasi google chrome versi terbaru
- Buka Aplikasi Google chrome
- Unduh Google Chrome untuk Desktop.
- Instal Ekstensi Chrome Lighthouse dari Toko Web Chrome.
- akses website kamu yang ingin di audit
- Klik pada exsension Lighthouse ( berada di sebelah bilah alamat Chrome).
- kemudian Klik Genered Report. untuk menjalankan auditnya terhadap halaman yang saat ini menjadi fokus,
- tunggu beberapa detik
secara otomatis akan membuka tab baru dengan laporan hasil.
Cara Cek Speed Website dengan CMD Lighthouse
pastikan di komputer kamu sudah terinstall aplikasi node dan aplikasi brower Google Chrome versi terbaru
- Buka Aplikasi CMD
- masukan kode perintah untuk install node Lighthouse
|
1 |
npm install -g lighthouse |
setelah proses downloading package selesai
kamu bisa menggunakan kode perintah di bawah ini
|
1 |
lighthouse <url> |
sebagai contoh saya akan audit situs hidessh
|
1 |
lighthouse https://hidessh.com |
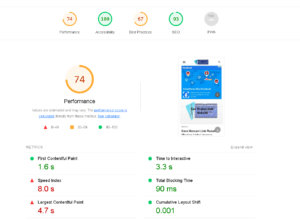
tunggu beberapa detik , hingga proses audit dengan google lighthouse selesai , maka hasilnya akan seperti di bawah ini

Cara Audit Performa Website Dengan Inspect Element Lighthouse
pastikan kamu menggunakan aplikasi google chrome versi terbaru ya, cara ini hanya bisa dilakukan di Deskop (PC dan Komputer)
- Buka Aplikasi Broswer Google Chrome
- kemudian akses web yang ingin di audit
- Kemudian Inspect Element (CTRL + SHIFT + i)
- atau bisa juga more Tools => exsension
- setelah itu pilih Lighthouse
- Tekan Genered Repost untuk menjalankan proses auditnya
jika kamu belum jelasa dan paham tentang cara cek speed website dan lihat audit performa website kamu , bisa kamu tanyakan di kolom komentar di bawah ini